Adobe Photoshop là 1 phần mềm có thể chấp nhận được người dùng thỏa mức độ sáng chế kiến thiết giao diện. Trong đó chúng ta quan yếu ko nhắc tới chức tính năng tạo ra chữ 3 chiều trong photoshop. Đây được xem như là một phương pháp “tắc kè cổ hoa”, bởi nó hoàn toàn có thể thay đổi ra không ít kiểu chữ khác biệt bên dưới bàn tay và óc trí tuệ sáng tạo vô hạn của nhỏ tín đồ. Để có thể thống trị được nó, fashionssories.com Aremãng cầu vẫn reviews mang đến bạn phương pháp sinh sản chữ 3D trong photosiêu thị hết sức rất đẹp mà lại cực kỳ solo giản!

A. Tại sao cần sinh sản chữ 3 chiều trong photoshop?

hầu hết tín đồ cũng biết 3 chiều là một technology góp gần như tác phđộ ẩm bối cảnh gần hơn với cuộc sống thường ngày thực trên. Do vậy với sự phối hợp của những hình khối, ánh ánh với láng, hầu hết tác phẩm 3 chiều đã làm cho người coi cảm giác được hầu như thiết bị thực rộng. ngoài ra câu hỏi tạo nên chữ 3D trong photosiêu thị đang khiến cho fan xem cảm thấy thích thú, hiếu kỳ về phần lớn sản phẩm truyền bá nhưng gần như bạn làm cho giỏi hấp dẫn được sự quan tâm của cộng đồng.
Bạn đang xem: Cách tạo chữ 3d trong photoshop đơn giản nhưng nghệ thuật
Để hiểu rõ rộng về kiểu cách làm cho chữ 3 chiều vào photosiêu thị, bạn hãy quan sát và theo dõi từng bước một nhưng mà công ty chúng tôi vẫn liệt kê sau đây một bí quyết chi tiết nhé!
B. Các bước chế tạo ra chữ 3D vào photoshop đối chọi giản
Để tạo ra chữ 3 chiều sáng chế cùng bắt mắt thì đông đảo người hãy làm theo hầu như bước sau:
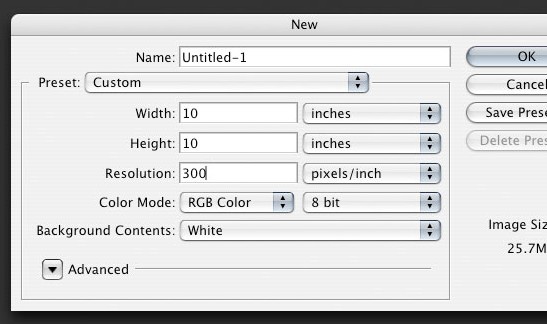
Bước 1:
Việc đầu tiên để tạo thành chữ 3 chiều vào Photocửa hàng kia đó là chế tác một file new (nhận tổ hợp Ctrl + N) với hộp thoại đã mở ra sau đó chúng ta điền thông số kỹ thuật nhỏng hình sau đây.

Bước 2:
Sau Lúc sẽ tạo nên form, các bạn hãy đổ color lớp nền (background layer) theo ý tưởng của người tiêu dùng. Để hoàn toàn có thể có tác dụng được vấn đề này, bạn cần phải đặt Foreground thành màu sắc xám đậm (vào bảng Công cụ). Tiếp theo, chúng ta chọn Background layer với thừa nhận Ctrl + A để tạo thành vùng lựa chọn bao bọc cục bộ form vẽ) hoặc bạn cũng có thể tiến hành thao tác dìm Select → All. Cuối cùng, các bạn chọn Edit → (Shift + F5) để mnghỉ ngơi vỏ hộp thoại Fill dialog box cùng đặt tùy chọn Use mang đến Foreground color kế tiếp thừa nhận OK nhằm áp dụng tô màu sắc.
Bước 3:
Tiếp theo các bạn sẽ chế tạo văn uống bạn dạng bên trên background vừa sinh sản. Để tiến hành các bạn thừa nhận lựa chọn Horizontal Type Tool với nhập văn uống bạn dạng theo ý các bạn. Một để ý rằng bạn nên sử dụng cỡ chữ Khủng với test chọn nhiều loại fonts chữ đậm do nghệ thuật này sẽ khởi tạo tuyệt vời cho người coi.

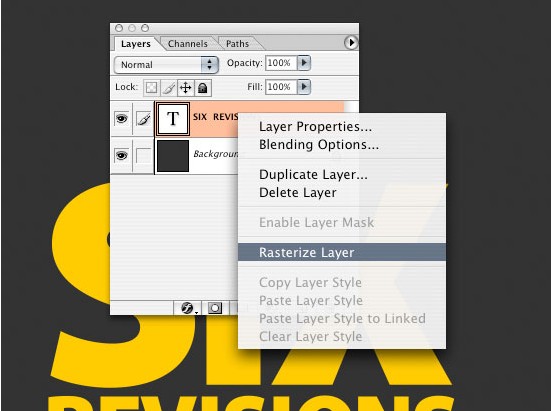
Bước 4:
Công đoạn tiếp sau để tạo nên chữ 3 chiều kia chính là Rasterize vnạp năng lượng phiên bản. Thao tác này giúp chúng ta có thể dễ ợt thao tác làm việc với vnạp năng lượng phiên bản rộng. Nhưng tất cả một hạn chế là sau khoản thời gian rasterize, các bạn sẽ cấp thiết sửa thay đổi văn uống bạn dạng được nữa. Do vậy mà lại bạn nên cân nhắc với chắc chắn rằng rằng mình đã bằng lòng với text trước lúc tiến hành làm việc này. Quý khách hàng rất có thể bấm chuột phải vào text layer tiếp đến nhấp vào rasterize hoặc Rasterize Layer dựa vào vào phiên bản photosiêu thị chúng ta thực hiện.

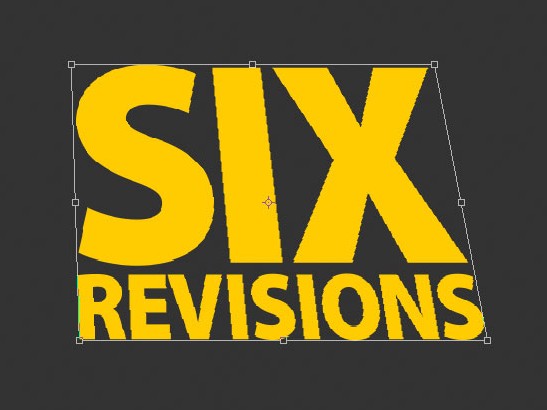
Bước 5:
Quý Khách liên tục áp dụng Free Transsize on the text nhằm tạo nên độ nghiêng giúp cho văn bạn dạng quan sát trông có vẻ như 3D rộng. Để thực hiện tuấn kiệt năng này, các bạn thao tác cùng với tổ hợp phím Ctrl + T (Edit → Free Transform). Sau kia giữ lại Ctrl kết hợp nhấn vào nút điều khiển bên trên thuộc mặt đề nghị. Bạn cũng có thể có tác dụng điều tựa như với nút đổi khác giữa làm việc bên trên, cuối cũng sẽ nhận thấy kết quả nlỗi hình dưới đây.

Cách 6:
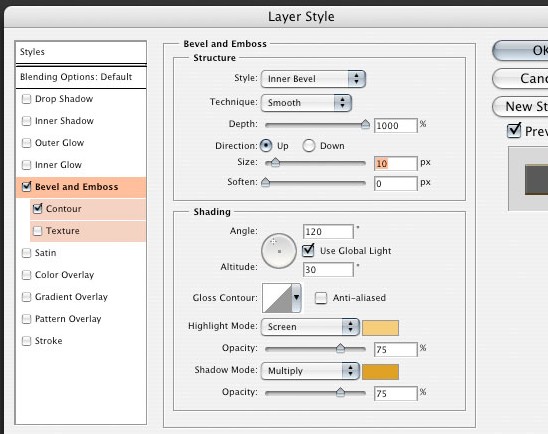
Tiếp theo để tạo thành sự tấp nập cho thành phầm của chính bản thân mình, bạn sẽ thêm những layer style. Nhưng để triển khai được bước này, bạn phải bảo đảm an toàn rằng text layer được lựa chọn trong Layers Panel, tiếp nối nhấn vào biểu tượng Add a layer style sinh hoạt dưới thuộc của Layers Panel và chọn Bevel and Emboss. Bạn setup như hình sau đây để triển khai khá nổi bật các cạnh chữ và đừng quên thay đổi màu mang lại highlights & shadows.

Cách 7:
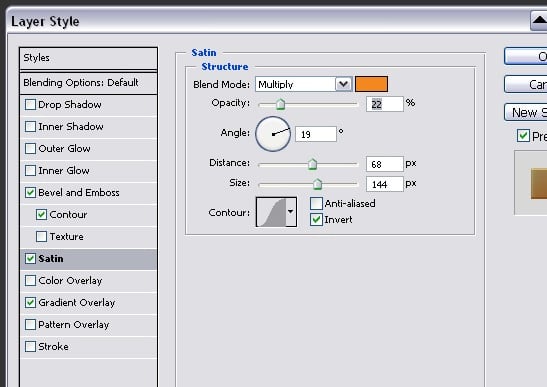
quý khách quay trở lại hộp thoại Layer Styles và áp dụng vẻ bên ngoài chữ mình đang có nhu cầu muốn cùng tương xứng cùng với bố cục văn uống bản. Hiệu ứng này sẽ đưa về mang đến chiều sâu mang lại Màu sắc trên văn bản cụ bởi chỉ là 1 khối hận màu sắc hoặc gradient.

Bước 8:
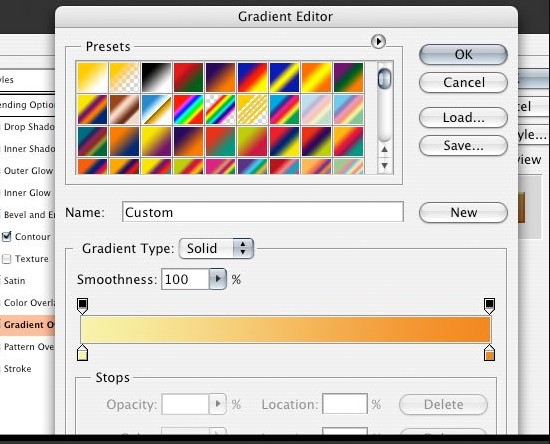
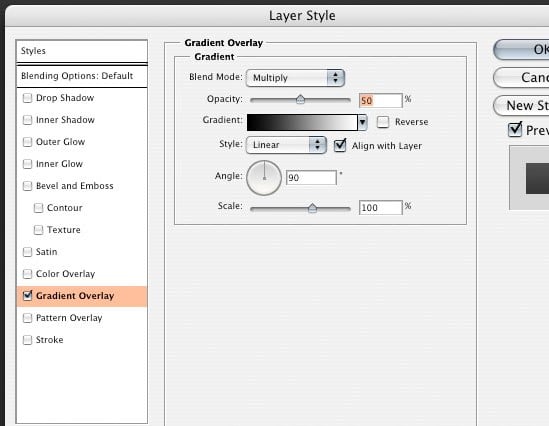
Điều sau cùng bạn sẽ làm cùng với mặt phẳng chữ chính là thêm Gradient Overlay layer style. quý khách chỉ việc nhấp vào Gradient để chuyển đổi màu theo tùy ưa thích.

Bước 9:
Tiếp theo đó, bạn cần Duplicate Layer bằng cách lựa chọn layer và thừa nhận Ctrl + J nhằm nhân song layer tiếp đến đưa mang lại layer được xào nấu và loại bỏ layer style bằng phương pháp nhấp cùng kéo nó vào hình tượng thùng rác rưởi ở dưới cùng bên bắt buộc của Bảng tinh chỉnh Layer.

Bước 10:
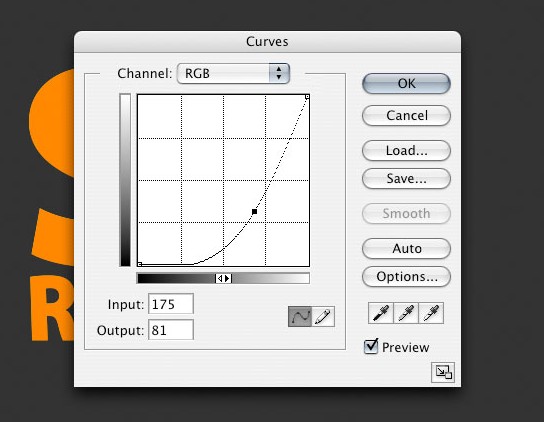
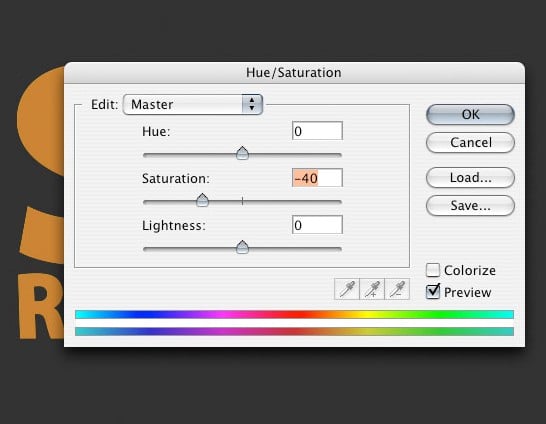
Bây giờ đồng hồ bọn họ sẽ sở hữu một biểu tượng logo không có layer style cùng các bước tiếp sau của công ty là chỉnh màu sắc. Quý Khách hãy mlàm việc tùy lựa chọn Curves bằng phương pháp chọn Image> Adjustment > Curves (Ctrl + M) cùng kiểm soát và điều chỉnh như dưới đây. Nhưng bạn nên xem xét rằng cần được sút độ bão hòa vày không nên nhằm Color thừa nổi làm cho shadow. quý khách triển khai làm việc Hue / Saturation bằng Ctrl + U (hoặc Image > Adjustments > Hue/Saturation) cùng kiểm soát và điều chỉnh những thiết lập nlỗi hình dưới.

Bước 11:
Giờ bạn sẽ bước vào mục tiêu bao gồm kia chính là tạo ra những cạnh của text để mở ra hình ảnh cha chiều. Thứ nhất, nhấp với kéo layer bên dưới text layer màu sắc quà ban đầu với di chuyển nó sang phía trái một ít bằng phím mũi tên. Giữ phím Alt, đẩy mũi thương hiệu xuống với trái thường xuyên. Bằng giải pháp này, bạn sẽ nhân song layer gray clolor những lần dìm nút mũi tên. Tiếp tục cho đến khi bạn đạt được size cùng độ sâu nhưng mà mình muốn.

Bước 12:
Tiếp theo bạn phối hợp những duplicated layer thành một. Để tiến hành, nhấp vào layer text gray clolor bên trên cùng, nhận giữ lại Shift cùng sau đó nhấp vào layer text gray clolor cuối cùng nhằm lựa chọn toàn bộ bọn chúng.

Bước 13:
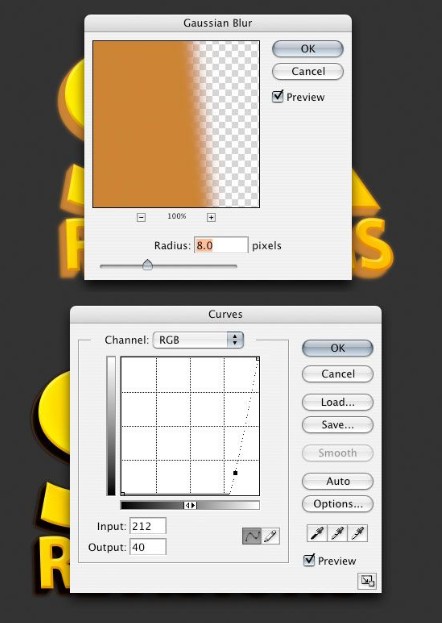
Để tạo thêm sự mượt mà thì bạn nên chế tác thêm độ bóng bẩy mang lại vnạp năng lượng phiên bản. quý khách hàng hãy Duplicate layer cạnh chữ gray clolor bởi Ctrl + J. Và tiếp nối lựa chọn Filter> Blur> Gaussian Blur và điều chỉnh tùy lựa chọn Radius tại mức 8px. Cuối thuộc chúng ta chọn Curves bởi tổ hợp Ctrl + M để chế tạo ra nhẵn Đen.
Xem thêm: Dịu Dàng Khi Ta Có Nhau - Mashup Diu Dang Khi Ta Co Nhau

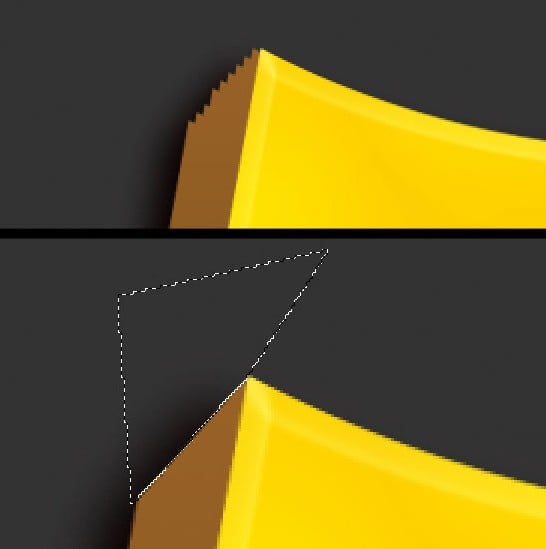
Bước 14:
Sửa khi những chữ mở ra không đồng hồ hết. Để triển khai điều đó, các bạn sử dụng Polygonal Lasso Tool cùng nhấp vào bản thiết kế bao bọc khu vực phải xóa cùng thừa nhận phím Delete. do vậy là các bạn đang kết thúc Việc tạo nên chữ 3 chiều trong Photosiêu thị với cùng ngắm nhìn thành quả của bản thân mình.